| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- sort
- couchcoding
- javascript React
- useParams
- 자바스크립트배포
- useSearchParams
- 협업프로젝트
- 자바스크립트
- first-child
- Redux
- JSON
- Redux store
- javascript코딩테스트
- toString
- 카우치코딩
- React state
- foreach
- redux toolkit
- react
- 블럭요소
- useEffect
- React onClick
- react redux
- redux 사용방법
- 6주포트폴리오
- JavaScript
- db.json
- 콜백함수
- 인라인블럭
- line-through
- Today
- Total
개발하는 루루언니
javascript : localStorage : 새로고침해도 데이터를 남겨 저장하게 하는 것 본문
🎈공식 (핵심)
setItem 은 ( 키 : 값) 내용을 가져올수 있게 한다.
JSON 은 localStrorage 와 연결할 수 있는 통신 수단이라 생각하면 된다. (무조건 다 대문자)
stringify : 문자열로 바꿔준다.
localStrorage . setItem (' 키 ' , ' JSON(무조건 대문자) . stringify ( 실행할 함수안에 배열을 담고있는 변수 ) )
const saveItemsFn = function (){
const saveItems = [];
for(let i = 0; i <todoList.children.length; i ++){
const todoObj = {
content : todoList.children[i].querySelector('span').textContent,
complete : todoList.children[i].classList.contains('complete')
}
saveItems.push(todoObj)
}
localStorage.setItem('save-items',JSON.stringify(saveItems))
}맨 밑부분만 코드를 보자면 해당 공식으로 대입한것이다.
정리
1. localStorage를 써서 새로고침 했을때도 데이터를 남게 하고 싶다면 문자열로 바꿔줘야함
2. 데이터 포맷을 해야하는데 그걸 JSON으로 씀 무조건 다 대문자여야함 JSON은 텍스트형 데이터 통신이라고도함
3. stringify를 쓰므로 문자열로 변환을해줌 ()소괄호 안에는 변경할 함수의 배열을 담고있는 값 saveItrms를 가져옴
4. 진짜 문자열로 변환된게 맞는지 확인해 보기위해 typeof를 써서 확인해 볼수도 있다.
예시로 ) typeof 'save-itme',JSON.stringify(saveItmes) 이런식으로 사용할 수 있다. = > 콘솔값으로 하자

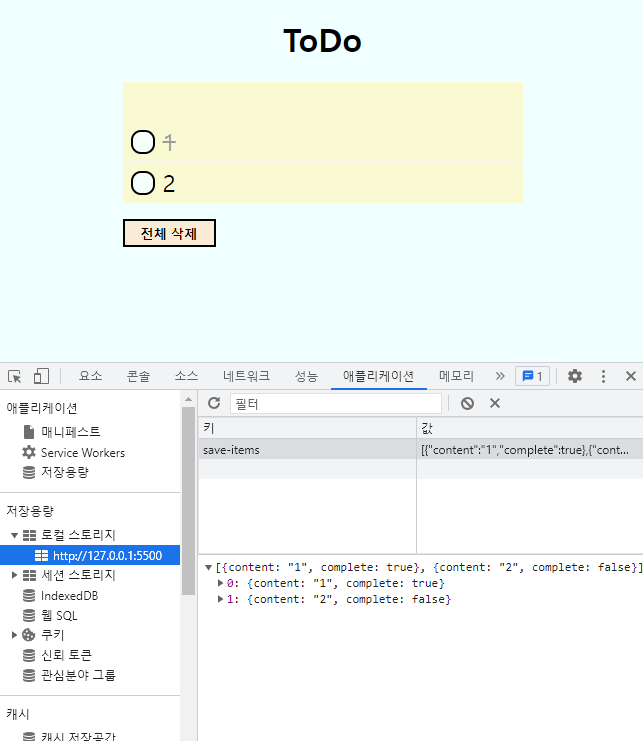
검사창을 열어 애플리케이션의 로컬스토리지를 보면 키 랑 값이 나와있음을 확인할 수 있다.
content 값도 우리가 작성한 1과 동일하게 가져온걸 확인한다.
complete는 체크가 되면 true 체크가 안되면 flase로 나온다. 이걸 콘솔로 찍어보면 배열 안 객체 로 나오는데
얘네는 객체이므로 굳이 배열로 할 필요가 없지 않은가..? 그래서 이걸 다시 객체로 꺼내올거다.,
✨ JSON.parse ( 핵심)
JSON.parse 를 사용하면 문자열로 만들었던 save-itmes를 다시 { } 객체 형태로 만들 수 있다.
const saveTodoList = JSON.parse(localStorage.getItem('save-items'))'컴퓨터 정보 > javascript' 카테고리의 다른 글
| javascript 콜백함수 연습하기 (0) | 2022.11.26 |
|---|---|
| javascript : TDZ 선언단계, 초기화단계,할당단계 이해하기 (0) | 2022.11.26 |
| javasrctip : addEventListener 더블클릭 이벤트로 삭제하기 (0) | 2022.11.25 |
| javascript : addEventListeneer 클릭 이벤트를 줄 수 있다. (0) | 2022.11.25 |
| javascript : appendChild 하위클래스로 넣어주는 법 (0) | 2022.11.25 |

