Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sort
- 6주포트폴리오
- 협업프로젝트
- 블럭요소
- 카우치코딩
- React state
- first-child
- useEffect
- useSearchParams
- Redux
- javascript코딩테스트
- 자바스크립트
- react redux
- 인라인블럭
- javascript React
- useParams
- Redux store
- redux toolkit
- foreach
- JavaScript
- db.json
- react
- JSON
- React onClick
- 콜백함수
- 자바스크립트배포
- redux 사용방법
- couchcoding
- line-through
- toString
Archives
- Today
- Total
개발하는 루루언니
CSS : nth-child 와 nth-of-type 을 구별해서 사용하기 본문
728x90
반응형
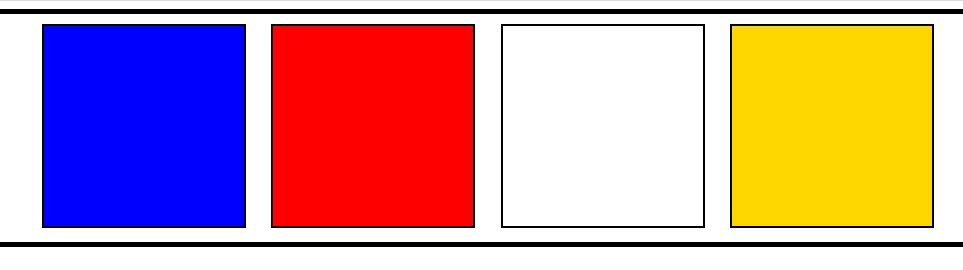
nth-child 를 주어 순서를 주었을때 모습이다.

<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>.box div:nth-child(1){
background-color: blue;
}
.box div:nth-child(2){
background-color: red;
}
.box div:nth-child(3){
background-color: white;
}
.box div:nth-child(4){
background-color: gold;
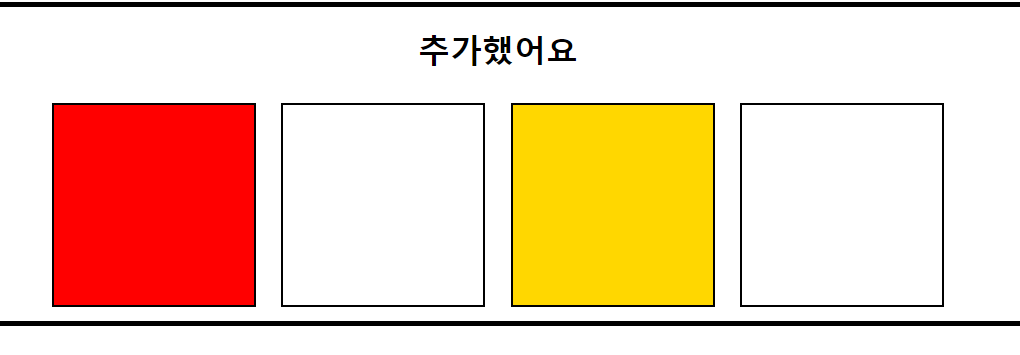
}nth-child를 해줘서 순서를 정해준 후 맞췄는데 만약 내가 h1 태그를 하나 더 추가한다고 하면?
<div class="box">
<h1> 추가했어요 </h1>
<div></div>
<div></div>
<div></div>
<div></div>
</div>

이렇게 순서가 변하면서 색상도 변해버린다.
그럼 어떻게 해야할까
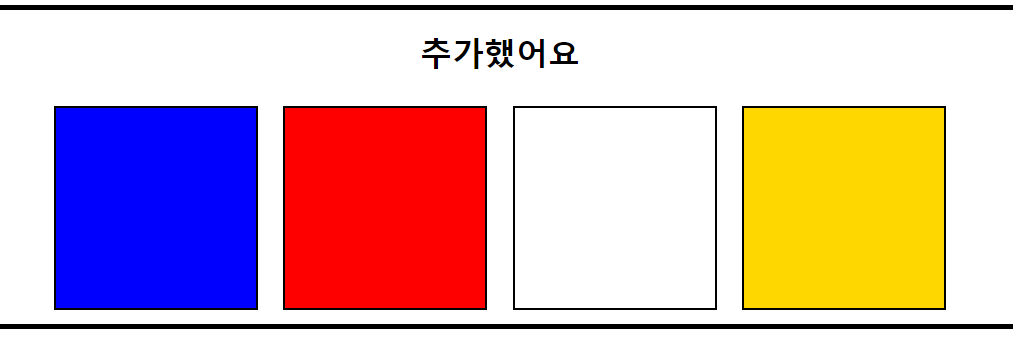
nth-of -type : 태그를 구별한다.

.box div:nth-of-type(1){
background-color: blue;
}
.box div:nth-of-type(2){
background-color: red;
}
.box div:nth-of-type(3){
background-color: white;
}
.box div:nth-of-type(4){
background-color: gold;
}앞서 h1 태그와 div 태그를 주었는데 나는 div태그를 지정해서 준거니까 태그를 구별해서
h1에는 해당되지 않으니 div태그에 순서대로 색상이 주어진 것이다.
728x90
'컴퓨터 정보 > css' 카테고리의 다른 글
| 반응형 웹 : 가변이미지 (0) | 2022.12.02 |
|---|---|
| 미디어 쿼리란? max-width /min-width (0) | 2022.12.02 |
| CSS : 반응형 레이아웃 그리드 (Grid) (0) | 2022.11.28 |
| CSS : scroll-begavior 스무스 하게 스크롤 내리기 (0) | 2022.11.28 |
| css: a태그로 특정위치 이동하기 ( id 속성 이용 #) (0) | 2022.11.20 |
