| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트배포
- couchcoding
- toString
- javascript코딩테스트
- JavaScript
- react
- react redux
- React onClick
- Redux
- redux 사용방법
- useEffect
- first-child
- useSearchParams
- 협업프로젝트
- javascript React
- 자바스크립트
- 6주포트폴리오
- db.json
- 인라인블럭
- line-through
- redux toolkit
- React state
- Redux store
- useParams
- foreach
- sort
- 카우치코딩
- JSON
- 콜백함수
- 블럭요소
- Today
- Total
개발하는 루루언니
javascript : forEach / map / find/ filter / every / findIndex 알아보기 본문
javascript : forEach / map / find/ filter / every / findIndex 알아보기
혜닝혜루 2023. 1. 12. 22:56forEach
📙 실행화면
See the Pen Untitled by tkrkr55 (@tkrkr55) on CodePen.
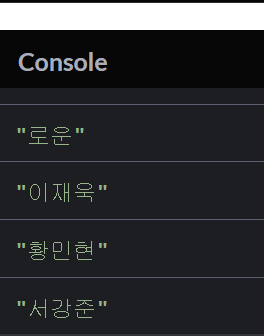
✅ 콘솔 결과값

1. 배열의 값을 하나씩 꺼내고 싶다면? for문을 쓰지말고 forEach를 쓰자
2. forEach는 함수를 파라미터로 리턴= 반환한다.
3. 함수하나를 만들자 PrintName 의 파라미터로 (item)을 받으면 배열의 값들을 하나씩 꺼내올 수 있다.
4. foreEach를 쓸때는 배열의 변수값 name.forEach(PrintName) 이렇게 써줘야 한다.
name.forEach(function(item){
console.log(item)
})5. 굳이 함수를 만들 필요 없이 이름없는 함수를 만들어 사용해도 된다.
name.forEach((item)=>{
console.log(item)
})6. 요즘쓰는 ES6 문법인 방법은 function도 안쓰고 그냥 화살표함수로 사용해도 작동이 된다.
name.forEach((item,index)=>{
console.log(item,index)
})7. index도 같이 출력이 가능하다.

map
let data = name.map((item)=>{
return item
})
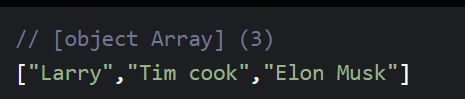
console.log(data)1. map을 사용할때도 화살표 함수로 사용하며 return을 이용한다.
2. forEach는 return을 하지 않는데..그럼 뭐가 다른걸까?
3. 콘솔로 찍어 보면 forEach는 배열(array)로 반환하지 않지만 map을 했을때는 배열로 리턴을 한다.

그럼 map 은 어디서 쓰게될까?
See the Pen Untitled by tkrkr55 (@tkrkr55) on CodePen.
4. 배열안에 객체타입으로 해서 name만 꺼내오고 싶을경우에 사용이 된다.

콘솔창을 찍어보면 하나씩 원하는 name의 값들을 [ ] 배열로 하여 꺼내온걸 확인할 수 있다.
5. api를 가져올때 보통 배열[ ] 안에 오브젝트 {} 형식의 값들이 많이오는데 여기서 가져오고 싶은 값을 가져올때 많이 사용한다.
filter
See the Pen Untitled by tkrkr55 (@tkrkr55) on CodePen.
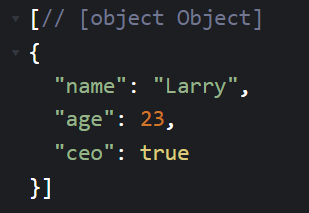
1. filter은 true인 경우에 반환 리턴을 해준다.
2. item.age == 23 인경우에만 리턴을 해라
3. 그럼 콘솔창에 23인 Larry 의 정보가 나온다.
참고로 배열안에 객체타입으로 반환이 된다.

some
1. some은 filter와 다른데 filter는 ture인 값을 다 반환한다.
2. some은 조건에 만족하는게 있다? 그럼 true를 반환해준다.
3. 조건에 만족하는게 없다? false
4. 있냐 없냐 에 관한것임.
every
1. some은 하나라도 있으면 true인데
2. every 는 하나라도 값이 틀리면 flase를 리턴한다.
3. 값이 모두다 참이면 ture가 된다.
find()
1. filter와 find의 차이를 보자면 filter은 [ ] 어레이로 배열을 담아준다. 조건에 맞는애들을 다 담아줌
2. fund는 내가 찾는 조건을 찾았다 싶으면 그 값만 반환하고 끝난다( 어레이 배열로 반환 안해줌)
3. 딱 정확한 값 하나만 찾기에 좋다.
findIndex
1. findindex란 내가 찾는 값의 인덱스 번호를 찾아줘 이다.
2. name = [ "하늘","구름"] 이렇게 있는데 하늘이란 값의 인덱스 번호를 찾고 싶다면
3. findIndex : 0 이렇게 리턴이 된다.
'컴퓨터 정보 > javascript' 카테고리의 다른 글
| javascript : 자바스크립트 객체 낱개로 가져오기 (0) | 2023.02.06 |
|---|---|
| javascript : 콜백함수 ( ) 다시정리 (0) | 2023.02.06 |
| 자바스크립트 '가나다' 정렬 / 숫자 정렬 / 역순정렬 (0) | 2022.12.10 |
| ajax : get 요청하기 (0) | 2022.12.09 |
| javascript : array 배열을 이용한 문제 (0) | 2022.12.09 |



