Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- toString
- react redux
- redux 사용방법
- 6주포트폴리오
- 카우치코딩
- 인라인블럭
- JSON
- redux toolkit
- 자바스크립트
- 콜백함수
- react
- useSearchParams
- React state
- javascript코딩테스트
- useEffect
- 자바스크립트배포
- couchcoding
- first-child
- db.json
- JavaScript
- javascript React
- foreach
- sort
- 협업프로젝트
- React onClick
- line-through
- useParams
- Redux
- 블럭요소
- Redux store
Archives
- Today
- Total
개발하는 루루언니
React : 유튜브 검색창 만들어 보기 본문
728x90
반응형
import React,{useState} from 'react'
import {BsYoutube,BsSearch} from 'react-icons/bs'
import {useNavigate} from 'react-router-dom'
export const SearchHeader = () => {
const navigate = useNavigate();
const [text,setText] =useState('');
const handleSubmit=(e)=>{
e.preventDefault();
navigate(`/videos/${text}`)
}
return (
<header>
<div>
<BsYoutube/>
<h1>Youtube</h1>
</div>
<form onSubmit={handleSubmit}>
<input type="text" placeholder='Search...' value={text}
onChange={(e)=>setText(e.target.value)}></input>
<button><BsSearch/></button>
</form>
</header>
)
}<코드해석>
1. 검색창은 form 안에 input과 button으로 묶어 만들어 주었고
2. form이 발생하면 onSubmit을 통해 함수가 실행될건데 그건 handleSubmit
3. input은 text 타입이며 value 값은 text 이다 이 text는 useState를 통해 해당 값이 유튜브의 keyword가 될것이다.
4. onChange를 통해 e 이벤트 . target, value 값을 통해 입력한 값 하나하나를 읽어올것인데 그것 useState인 settext가 담아 text로 가져오게 된다.
5. 해당 키워드로 이동을 하고 url을 이동하기 위해선 useNavigate가 필요한데 사용법은
const navigate = useNavigate 를 통해 쓰면된다.
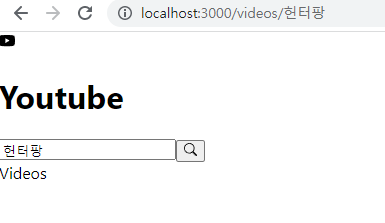
6. form이 실행될때 navigate (` videos/${text} ` ) 를 쓰게 되면

내가 헌터팡을 쳤을때 text가 url 뒤에 붙는걸 확인할 수 있다.
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| React : input 과 button을 만들어 Enter엔터키로 값을 불러와보자 (0) | 2023.01.19 |
|---|---|
| @tanstack react-query npm (0) | 2023.01.16 |
| React : createBrowserRouter 을 통해 Router을 만들어보자. (0) | 2023.01.16 |
| React : api를 json으로 가져와 먼저 사용하자 (0) | 2023.01.16 |
| React : api키 포스트맨으로 사용해보기 🛠 (0) | 2023.01.16 |


