Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 콜백함수
- couchcoding
- foreach
- 자바스크립트배포
- 카우치코딩
- redux 사용방법
- react redux
- 6주포트폴리오
- useSearchParams
- toString
- JavaScript
- 블럭요소
- 자바스크립트
- useParams
- javascript코딩테스트
- Redux
- sort
- react
- first-child
- useEffect
- db.json
- JSON
- React onClick
- javascript React
- 인라인블럭
- Redux store
- line-through
- React state
- 협업프로젝트
- redux toolkit
Archives
- Today
- Total
개발하는 루루언니
React : 숫자가 아닌 값을 찾는 함수 = > isNAN 본문
728x90
반응형
isNan
예시 문제
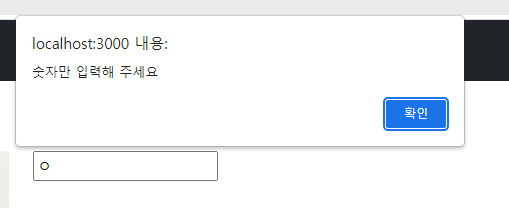
✅input창에 숫자가 아닌 다른 걸 입력했을때 경고창이 뜨게 하자.
+ 단, useEffect를 이용해보자

1. useState를 통해 input값을 읽어올 아이를 만들자 " 경고,경고변경 "

2. input창을 만들어 input에 입력된 값들을 onchange를 통해 가져오는데 그값은 '경고변경' state로 담아줄거다.

3. 담긴값이 숫자인지 문자인지 판별하기 위해 useEffect를 써서 확인을 해볼거다.
4. inNan ( ) 함수는 숫자가 아닌다른 무언갈 썻을때 발생한다.
만약 숫자가 아니면 true 숫자면 false로 반환을 해준다.
if문을 통해 조건식을 써준다.

🔥중요 ***
5. useEffect는 [ 경고 ] 즉, 인풋에 들어간 값이 발생하면 useEffect가 실행된다.
if 만약 경고에 들어간 값이 숫자다? false이므로 해당 alert는 실행이 되지 않는다.
if 만야 경고가 들어간 값이 문자다? 즉 isNaN 숫자가 아닌경우에 true 이니 alert이 실행된다.
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| React : import 상대경로를 절대경로로 바꾸기 (0) | 2023.01.25 |
|---|---|
| React : ajax 그리고 axios ? 데이터를 받아오자 (0) | 2023.01.24 |
| React : useEffect 요약정리 (0) | 2023.01.24 |
| React : find ( ) 함수를 통해 데이터를 찾아보자! (1) | 2023.01.20 |
| React : input 과 button을 만들어 Enter엔터키로 값을 불러와보자 (0) | 2023.01.19 |



