Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React state
- toString
- JSON
- 블럭요소
- 카우치코딩
- javascript코딩테스트
- line-through
- couchcoding
- react
- useEffect
- 콜백함수
- 자바스크립트배포
- Redux store
- javascript React
- 협업프로젝트
- useSearchParams
- first-child
- foreach
- 자바스크립트
- 인라인블럭
- react redux
- useParams
- redux toolkit
- Redux
- React onClick
- redux 사용방법
- JavaScript
- db.json
- 6주포트폴리오
- sort
Archives
- Today
- Total
개발하는 루루언니
[React] sort() 가나다 순 정렬 본문
728x90
반응형
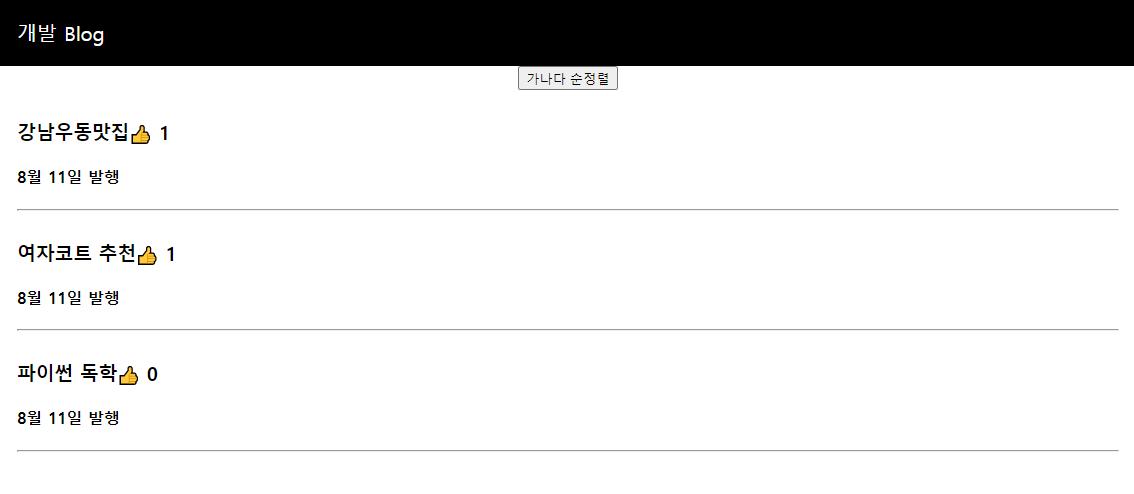
▼ 틀 구성 생각해보기

가나다 순정렬 버튼 만들기
1. 가나다 순 정렬 <botton> 우선 만들기
------> <button> 가나다 순정렬 </button>

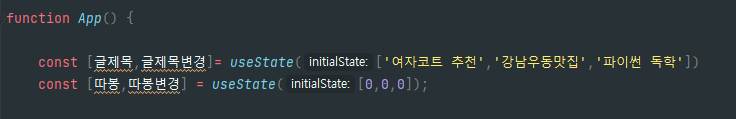
2. 밑에 해당 내용을 정렬해야 하니까 useState 로 저장한 ' 글제목 ' 으로 만들어보자

--------------> 1) 변경할 변수 하나를 만들자 = > let 글제목1
2) 글제목의 대괄호를 벗기고 독립적인 글제목을 생성하기 위해 [ ...글제목] 으로 코드작성
3) 정렬을 하기위해 sort(); 코드 사용
4) 업데이트할 ' 글제목변경 ' 에 변경된 변수 (글제목1)을 넣어주면 된다.
▼ 답안코드
<button onClick={()=>{
let 글제목1 = [...글제목].sort();
글제목변경(글제목1)
}}>가나다 순정렬</button>
{
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| [React] map 반복문 공식 * 필 독 * (0) | 2022.10.14 |
|---|---|
| [React] (!modal) 느낌표는? 우측 자료를 반대로 바꿔준다. (0) | 2022.10.14 |
| [React] State = copy본 만들기 [... 글제목] (0) | 2022.10.14 |
| [React] state 공식 (0) | 2022.10.14 |
| [React] OnClick={ 함수 }가 들어가야 한다. (0) | 2022.10.14 |


