| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 협업프로젝트
- line-through
- React onClick
- redux 사용방법
- db.json
- React state
- 콜백함수
- javascript코딩테스트
- 6주포트폴리오
- useEffect
- 블럭요소
- foreach
- Redux store
- first-child
- toString
- couchcoding
- Redux
- useSearchParams
- JavaScript
- 카우치코딩
- sort
- 자바스크립트
- javascript React
- useParams
- 인라인블럭
- react redux
- react
- 자바스크립트배포
- redux toolkit
- JSON
- Today
- Total
개발하는 루루언니
React : Node + Express 서버와 연동하는 방법 본문
★ 무작정 따라하기 서버연동 방법 ( 해당 글은 코딩애플 에서 가져왔습니다)
https://codingapple.com/unit/nodejs-react-integration/
🌈 기본셋팅 순서
1. 구글검색해서 nodejs 설치
2. 작업폴더만들고 에디터로 오픈
3. server.js 파일을 만들고 아래 코드 작성
const express = require('express');
const path = require('path');
const app = express();
app.listen(8080, function () {
console.log('listening on 8080')
});4. 터미널을 열어서 npm init -y 입력
5. npm install express 이것도 입력
이러면 웹서버만들기 끝입니다.
서버 미리보기 띄우고 싶으면 터미널열어서 nodemon server.js를 입력합니다.
nodemon 이런게 없으면 node server.js 입력해야합니다.
🌈 build 하기 순서
위의 과정이 다 끝났다고 끝이 아니다. 리액트는 개발이 끝나면 build 를 해야 html 파일이 나온다.
1. 터미널 열기
2. 아래 npm 입력
npm run build3. 컴파일 작업이 되고 코드를 html 코드로 바꿔줌
4. build 라는 작업폴더가 생김 - 그안에는 리액트로 만든 html이 들어가져 있음.
5. react 프로젝트를 초반에 만든 server 폴더안에 react-project 를 합쳐준다.

★ 서버와 및 리액트 폴더를 연동 하기
(server.js에 추가)
app.use(express.static(path.join(__dirname, 'react-project/build')));
app.get('/', function (요청, 응답) {
응답.sendFile(path.join(__dirname, '/react-project/build/index.html'));
});- '/' 메인페이지로 누가 들어 왔을경우 'react-project/build/index.html ' 이 보일것이다.
- express.statid 을 해야 특정 폴더의 파일이 전송이 가능하다.
- 서버를 띄울때 nodemon server.js 를 터미널에 검색
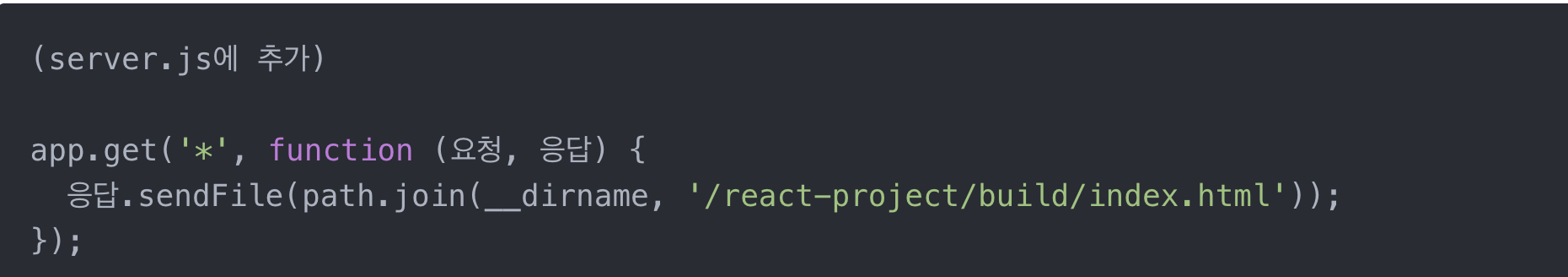
★ React Router 을 연동하는 경우

서버에서도 라우팅을 담당해줄 수 있고
리액트에서도 라우팅을 담당해줄 수 있습니다. 리액트는 react-router-dom을 설치하면 됩니다.
그럼 리액트상에서 누가 /list 로 접속하면 글목록 보여주고 /mypage 접속하면 마이페이지도 보여줄 수 있습니다.
근데 리액트 라우터로 /list 페이지를 개발해놨는데 실제 localhost:8080/list 로 직접 URL 입력해서 접속하면 아무것도 안뜹니다.
왜냐면 브라우저 URL창에 때려박는건 서버에게 요청하는거지 리액트 라우터에게 라우팅 요청하는게 아니기 때문입니다.
이걸 리액트가 라우팅하게 전권을 넘기고 싶다면 server.js 에 다음과 같은 코드를 밑에 추가하십시오.
별표 * 라는 것은 모든 문자라는 뜻입니다.
"고객이 URL란에 아무거나 입력하면 걍 리액트 프로젝트나 보내주셈"이라는 뜻인데 이렇게 하면 리액트 라우팅 잘됩니다.
이 코드는 항상 가장 하단에 놓아야 잘됩니다.
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| react 스크롤 이벤트 헤더 감지 (0) | 2023.07.03 |
|---|---|
| react 이메일 양식 폼 + 유효성 검사 (0) | 2023.07.03 |
| react : 체크박스 체크값에 따른 로직 구현하기 (0) | 2023.06.28 |
| react : 체크박스의 중복값을 막고 한개만 체크 하기 (0) | 2023.06.27 |
| react : emailJS 를 사용하여 이메일 보내기 (0) | 2023.06.26 |



