Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- useParams
- 6주포트폴리오
- 카우치코딩
- 자바스크립트
- react
- toString
- react redux
- javascript코딩테스트
- Redux store
- couchcoding
- JavaScript
- JSON
- redux toolkit
- 인라인블럭
- React state
- 자바스크립트배포
- redux 사용방법
- db.json
- first-child
- useEffect
- foreach
- line-through
- sort
- Redux
- 블럭요소
- useSearchParams
- 콜백함수
- 협업프로젝트
- React onClick
- javascript React
Archives
- Today
- Total
개발하는 루루언니
JQuery : 플러스 마이너스 버튼 여러개 따로 동작하게 하기 본문
728x90
반응형
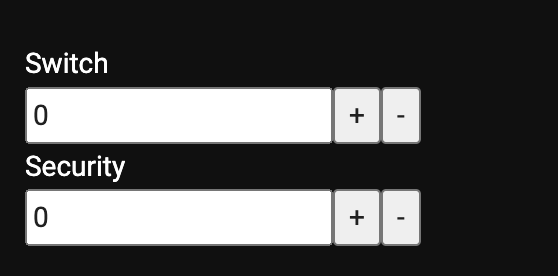
📕 구현하고 싶은로직
= 플러스 마이너스 버튼이 있고 각 분류마다 갯수를 개별로 체크하고 싶다.

1. Switch 와 Security 로 분류가 되어 있고 해당 갯수를 각각 체크를 할 수 있도록 로직을 구현 할것이다.
[HTML]
<div id="NETWORK_BLOCK" class="input-group" style="display: none;text-align: left;">
<p style="color: white;">Switch</p>
<input type="text" id='switch' value="0">
<input type="button" value='+' name="switch" onclick='count("plus",this)'>
<input type="button" value='-' name="switch" onclick='count("minus",this)'>
<p style="color: white;">Security</p>
<input type="text" id='security' value="0">
<input type="button" value='+' name="security" onclick='count("plus",this)'>
<input type="button" value='-' name="security" onclick='count("minus",this)'>
</div>
💡 내가 생각해낸 방법은 플러스 마이너스 값을 누를때 this 값을 count 라는 함수에 보내준 다음 처리하는 방법이였다.
[JS]
function count (type,ths) {
const resultElement = document.getElementById(ths.name);
let number = resultElement.value;
if(type == 'plus') {
number = parseInt(number) +1;
} else if (type == 'minus') {
number = parseInt(number) -1;
}
resultElement.value = number;
}
1. count 에는 두개의 파라미터 값을 받아온다.
- 연산을 해줄 type
- 각 개별 input 의 값을 계산해줄 this
2. 플러스 버튼을 눌렀을때 this 값은 같이 넘어오고 ths.name 을 받아오면 누른 name 값을 확인할 수 있다.
3. 그 name을 input 값의 id 를 불러올때 사용한다.
4. id 의 vlaue 값을 가져온다 = 초기값 0
5. type 을 통한 연산을 수행한다.
6. 연산을 수행한 number 라는 변수의 값을 가져온 id의 value 값으로 업데이트 해준다.
728x90
'컴퓨터 정보 > javascript' 카테고리의 다른 글
| javascript : 특정 id 를 갖고 있는 모든 id 값 가져오기 (0) | 2024.03.11 |
|---|---|
| javascript : Every 메서드란? (배열 요소들이 특정 조건을 모두 만족하는지 확인하는 배열 (Array) 메서드 ) (0) | 2024.02.13 |
| JQuery : 체크박스 클릭시 특정 블럭 감추가 보이기 (1) | 2024.02.07 |
| javascript & jQurey : input 안에 readonly 값 추가 삭제 (0) | 2024.01.17 |
| 페이지 새로고침 (0) | 2024.01.16 |

