Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- useSearchParams
- 인라인블럭
- React state
- toString
- 협업프로젝트
- useParams
- 자바스크립트배포
- 블럭요소
- javascript React
- first-child
- 자바스크립트
- Redux
- Redux store
- db.json
- react
- line-through
- useEffect
- react redux
- 콜백함수
- foreach
- 카우치코딩
- 6주포트폴리오
- JSON
- javascript코딩테스트
- redux 사용방법
- redux toolkit
- React onClick
- JavaScript
- couchcoding
- sort
Archives
- Today
- Total
개발하는 루루언니
javascript : Spread Operator 배열, 문자열, 객체 등 반복 가능한 객체 (Iterable Object)를 개별 요소로 분리할 수 있습니다. 본문
컴퓨터 정보/javascript
javascript : Spread Operator 배열, 문자열, 객체 등 반복 가능한 객체 (Iterable Object)를 개별 요소로 분리할 수 있습니다.
혜닝혜루 2022. 11. 28. 04:50728x90
반응형
Spread Operator
:배열, 문자열, 객체 등 반복 가능한 객체 (Iterable Object)를 개별 요소로 분리할 수 있습니다.
다양한 예제를 통해 함께 보시죠
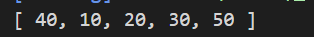
let arr = [10,20,30]
let arr2 = [40,...arr,50]
console.log(arr2)배열을 2개 만들었을때 변수명 arr 을 arr2에 ...arr 을하면 결과 값이 어떻게 나올까?

arr2부터 40, 그다음 arr값인 10,20,30 그다음 마지막값 50 이 출력되는걸 확인할 수 있다.
function sum (a,b,c,d,e){
console.log(a+b+c+d+e)
}
let arr = [3,4,5]
sum(1,...arr,2)
console.log(sum)sum 이라는 함수를 만들고 더하기를 수행하게 한다.
let arr 배열을 만들어 값 [3,4,5]만 넣어주고
sum호출을 할때 (1,...arr,2)를하면 출력값이 어떻게 될까?

값은 1,3,4,5,2 가 매개변수로 들어가고 계산된 값이 수행되어 출력되는걸 확인할 수있다.
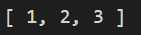
let arry = [1,2,3]
let copyarry = [...arry]
console.log(arry)arry 의 배열의 값을 다른 카피본 변수에 넣어주면 어떻게 될까?예상대로

arry의 값이 copyarry에 들어가는걸 확인할 수 있다.
근데? 그냥 let copyarry = arry 하면 되지 않을까? 정답은 된다.
단!
let arry = [1,2,3]
let copyarry = arry
copyarry.push(4)
console.log(arry)
console.log(copyarry)copyarry에 push를해서 맨뒤에 4라는 값을 넣어서 콘솔로 출력을 하면 어떻게 될까?

arry의 원본값도 copy본 값도 둘다 변하게 된다.
원본값은 유지를 시키는게 좋다.
그래서 copyarry =arry가 아닌 [...arry ]를 쓰는 이유가 이것이다.
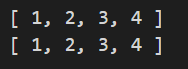
let arry = [1,2,3]
let copyarry = [...arry]
copyarry.push(4)
console.log(arry)
console.log(copyarry)copyarry = [...arry] 값을 주고 다시 위에 코드와 동일하게 주어 출력값을 내보니

arry 원본값은 그대로 copyarry는 맨뒤에 4가 push된걸 확인할 수있다. :)
728x90
'컴퓨터 정보 > javascript' 카테고리의 다른 글
| javascript : classList.add / remove를 사용해보자 (0) | 2022.11.30 |
|---|---|
| 노드조작하기 : textContent , innertext , innerHTML (0) | 2022.11.30 |
| javascript : apply = 배열의 값을 인자로 주고 싶을때 사용 (0) | 2022.11.28 |
| javascript : Rest operator 뒤에 ... 을 붙혀 여러개의 인자값을 배열로 만들어줌 (0) | 2022.11.28 |
| javascript : Promise 객체란? / 비동기 "핵어려움" (0) | 2022.11.27 |



