Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Redux store
- javascript React
- javascript코딩테스트
- JavaScript
- redux 사용방법
- toString
- useSearchParams
- 인라인블럭
- react redux
- 자바스크립트배포
- React onClick
- 블럭요소
- couchcoding
- redux toolkit
- 협업프로젝트
- Redux
- foreach
- 자바스크립트
- 콜백함수
- React state
- db.json
- first-child
- 카우치코딩
- useParams
- useEffect
- line-through
- sort
- react
- 6주포트폴리오
- JSON
Archives
- Today
- Total
개발하는 루루언니
javascript : classList.add / remove를 사용해보자 본문
728x90
반응형
classList.add
<style>
.gg{
color: red;
}
</style>
</head>
<body>
<p id="title">text</p>
<script>
const pEl = document.getElementById("title")
pEl.classList.add("gg")
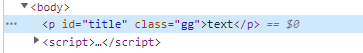
</script><p>태그 안에있는 text 를 빨강색으로 변경해보기
내가 pEl.classList.add("gg")를 하고 style에서 color:red 를 주었다.
변수 . classList.add ("사용할 클래스명 " ) 을해주면?

검사 창에 들어가면 text의 class="gg"라는걸 알 수있다.
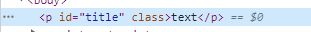
class remove
pEl.classList.remove("gg")
add 와 반대로 remove를 하게되면 흔적만 남게된다.

728x90
'컴퓨터 정보 > javascript' 카테고리의 다른 글
| javascript : 슬라이드 애니메이션 효과 주기 (0) | 2022.11.30 |
|---|---|
| javascript : forEach 사용하기 (0) | 2022.11.30 |
| 노드조작하기 : textContent , innertext , innerHTML (0) | 2022.11.30 |
| javascript : Spread Operator 배열, 문자열, 객체 등 반복 가능한 객체 (Iterable Object)를 개별 요소로 분리할 수 있습니다. (0) | 2022.11.28 |
| javascript : apply = 배열의 값을 인자로 주고 싶을때 사용 (0) | 2022.11.28 |



