Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- foreach
- 인라인블럭
- redux toolkit
- JavaScript
- react redux
- Redux
- 6주포트폴리오
- first-child
- React onClick
- React state
- 자바스크립트배포
- 카우치코딩
- toString
- line-through
- javascript React
- useEffect
- sort
- couchcoding
- Redux store
- useParams
- redux 사용방법
- db.json
- useSearchParams
- javascript코딩테스트
- 자바스크립트
- 콜백함수
- 블럭요소
- JSON
- 협업프로젝트
Archives
- Today
- Total
개발하는 루루언니
Redux : store에 있는 값 수정하는법!🔥 본문
728x90
반응형
🔥 빡통식 정리
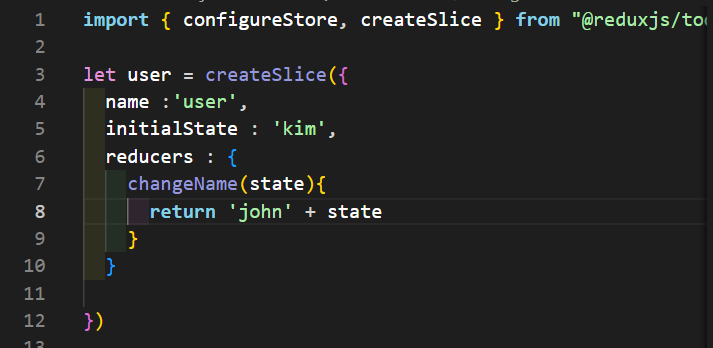
1. store에 수정함수를 하나 만들자

더보기
1. createSlice안에 reducers : { } 를 안에 만든다.
2. 함수를 아무거나 하나만들고 파라미터는 state의 기본값이 된다.
즉 , state는 'kim' 이라는 뜻
3. return을 하고 우측에 값을 쓰면 기존에 있던 값에서 새로운 값으로 교체해준다.
'john' + state 을 썻으니 기존 kim에서 'john kim ' 으로 변경이 될 것이다.

더보기
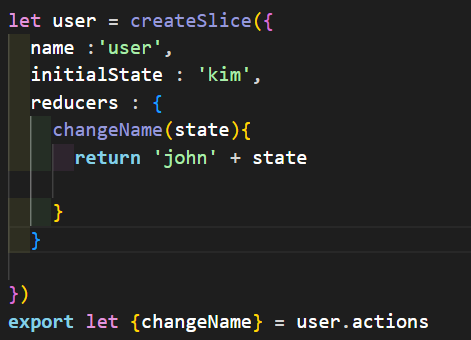
이제 changeName 함수를 꺼내다 쓰면되기에 export 를 해줄건데
let { changeName } = user.actions 이 공식이며
slice 이름 . actions 이라 적으면 state 변경함수가 그 자리에 남습니다.
그걸 변수(changeName)에 저장했다가 export 하라는 뜻임
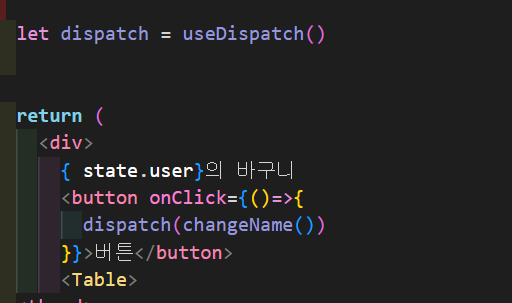
2. 원할때 import 해서 사용하면 되나 dispatch( ) 로 감싸서 사용해야 합니다.

dispatch를 사용하여 해당 changeName을 가져와 사용하면? 수정함수의 내용이 바뀌는걸 알 수 있습니다.

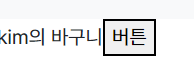
버튼 클릭 후

728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| React 이미지올리기 Cloudinary 를 사용해보기 (0) | 2023.02.03 |
|---|---|
| React : 리액트 검색한 값 url로 가져오기 (0) | 2023.02.02 |
| Redux : store에 등록한걸 가져다 쓰는법 useSeletor (0) | 2023.01.31 |
| Redux : createSlice 만들고 configureStore에 등록하자 (0) | 2023.01.31 |
| React : Redux store의 reducers 에서 ( ) 파라미터로 payload를 보내주자. (0) | 2023.01.25 |




