Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- foreach
- JavaScript
- useParams
- useEffect
- JSON
- Redux
- javascript코딩테스트
- useSearchParams
- Redux store
- db.json
- React state
- 카우치코딩
- 인라인블럭
- couchcoding
- toString
- 6주포트폴리오
- redux toolkit
- redux 사용방법
- react
- React onClick
- react redux
- javascript React
- line-through
- 협업프로젝트
- 콜백함수
- 자바스크립트배포
- sort
- first-child
- 블럭요소
- 자바스크립트
Archives
- Today
- Total
개발하는 루루언니
React : 리액트 검색한 값 url로 가져오기 본문
728x90
반응형
리액트는 기본 자바스크립트와는 달리 검색한 값을 가져오는게 다르다.
React.js

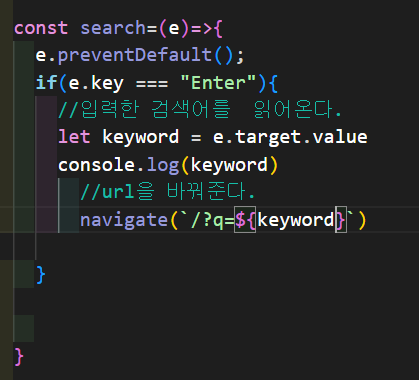
onKeyPress 를 이용해서 (e)=>함수(e)} 를 통해 함수에 이벤트를 보내고

e.target.value를 통해 해당 값을 받아오게된다 콘솔로 찍어보면 해당 값이 나온다.
더보기
navigate를 통해 url에 전달을 해줄수 있는데 ` / ?q= ` 를 붙혀줘야한다.
e.target.value 의 값을 let keyword라는 변수에 담았고 만약 그값이 "오렌지" 이면
url에는 /?q=오렌지 라고 뜰것이다.
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| javascript : find 함수 ( ) 내식 개념잡기✅ (0) | 2023.02.07 |
|---|---|
| React 이미지올리기 Cloudinary 를 사용해보기 (0) | 2023.02.03 |
| Redux : store에 있는 값 수정하는법!🔥 (0) | 2023.01.31 |
| Redux : store에 등록한걸 가져다 쓰는법 useSeletor (0) | 2023.01.31 |
| Redux : createSlice 만들고 configureStore에 등록하자 (0) | 2023.01.31 |




