Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- sort
- redux 사용방법
- javascript코딩테스트
- Redux store
- 카우치코딩
- 자바스크립트배포
- react
- Redux
- JavaScript
- foreach
- 인라인블럭
- useSearchParams
- line-through
- 콜백함수
- redux toolkit
- 협업프로젝트
- javascript React
- JSON
- React onClick
- 6주포트폴리오
- 블럭요소
- couchcoding
- 자바스크립트
- React state
- useEffect
- useParams
- react redux
- db.json
- first-child
- toString
Archives
- Today
- Total
개발하는 루루언니
React : Redux 사용하기 2탄 🔥 최신문법 본문
728x90
반응형
Redux store에 state 보관하는법
셋팅하는편에 이어 이번에는 store.js에 state를 보관하는방법을 포스팅 할거다.
최신문법이라 계속 까먹기 때문에 한번 정리하면 유용하게 쓰일듯하다.
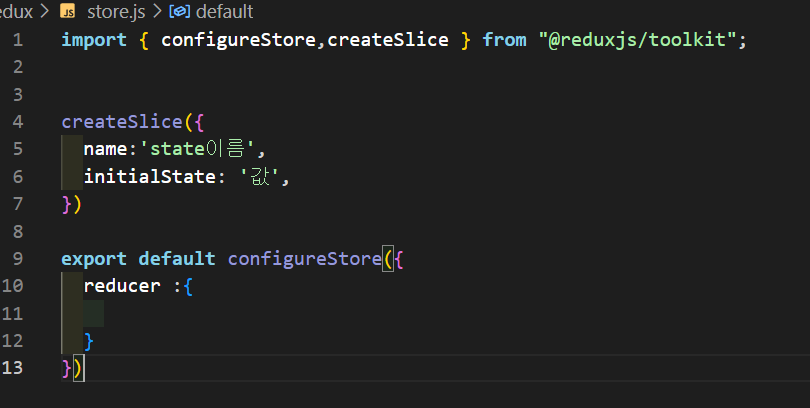
1. import 해오기 createSlice ( ) 함수
🔥 빡통식 외우기
createSlice를 사용할때는 useState과의 역할이라고 생각하면 된다.

createSlick 는 괄호열고 중괄호를 쓰는데 안에는 키 : 값 형식으로 사용된다.
처음 name : ' 이름" , initialState : ' 값' 을 설정해준다.
저 state하나를 slice라고 부른다.
2. createSlice에 name과 initialState 값을 입력했으면 등록을 해줘야한다.
그걸 하단에 configureSotre 안에 reducer에 등록을 해줄거다.

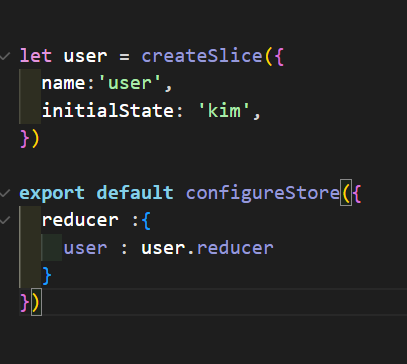
일단 위에 createSlice를 쓸거니까 해당값을 변수 user에 담고
하단의 reducer안에 등록해주면된다.
작명 : user(변수) . reducer
이렇게 공식이니 그냥외우길.
이렇게 등록을 다 맞췄으면 사용을 할 수가 있는데 컴포넌트가 가서 어떻게 사용할까?
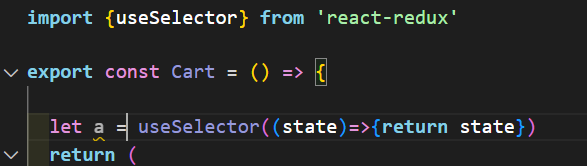
useSelector을 이용해 사용할 수 있다.

해당 코드는 Cart라는 컴포넌트이다. 여기서 useSelector을 import 해준뒤
위에 사진과 같이 사용하면 된다.
useSelector ((state)=>{return state})
변수 a라는 값에 담아주면 redux store에 있던 store이 남는다.
🔴중요
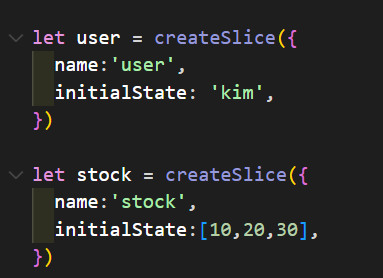
✅ 만약 store에 값이 2개인데 내가원하는 값만 사용하고 싶다면?

이렇게 user ,stock이라는 값이 있는데 다 불러오기는 싫다. user의 데이터만 불러오고 싶다
useSelector ((state)=>{return state.user})
이렇게 state 뒤에 . user 를 붙혀주면 해당 값만 출력할 수있다.
❤ 자바스크립트 문법상 위에코드는 { } 중괄호와 return을 생략해서 사용도 가능하다
useSelector ((state)=> state.user)
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| React : Redux store의 reducers 에서 ( ) 파라미터로 payload를 보내주자. (0) | 2023.01.25 |
|---|---|
| React : Redux => state 수정해주는 함수만들기 (0) | 2023.01.25 |
| React: 리덕스 셋팅 복습편 toolkit 라이브러리 🔥 (0) | 2023.01.25 |
| React : import 상대경로를 절대경로로 바꾸기 (0) | 2023.01.25 |
| React : ajax 그리고 axios ? 데이터를 받아오자 (0) | 2023.01.24 |




