Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 6주포트폴리오
- Redux store
- useParams
- React state
- javascript React
- react redux
- React onClick
- useSearchParams
- foreach
- 콜백함수
- Redux
- 블럭요소
- redux 사용방법
- line-through
- JavaScript
- JSON
- db.json
- react
- useEffect
- first-child
- 인라인블럭
- couchcoding
- javascript코딩테스트
- 카우치코딩
- 협업프로젝트
- toString
- redux toolkit
- sort
- 자바스크립트배포
- 자바스크립트
Archives
- Today
- Total
개발하는 루루언니
React : Redux => state 수정해주는 함수만들기 본문
728x90
반응형
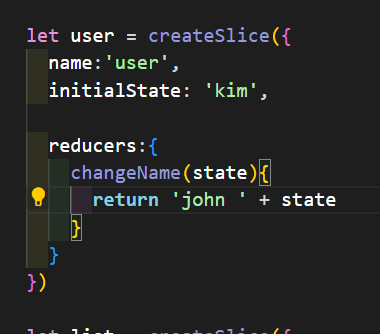
Redux store에서 수정함수 만들기
initialState 에 ' kim ' 을 ' john kim' 으로 변경하고싶다.

1. createSlice안에 reducers 만들기 : { }
2. 함수1 ( ){ } 하나만들기 여기는 수정함수를 만들것임

3. 수정함수명을 changeName으로 만들었고 그안에는 return 'john ' 을 작성해 주었다.
4. 여기서 함수 파라미터에 기존 state를 넣으면? 저 state를 출력해보면 ' kim ' 이 출력될 것이다.
5. state 변경된 함수를 export 해줘야 하는데 방식은 user.actions 을 붙혀줘야한다.

6. 이제 가져다 쓸건데 useDispatch 임포트해서 변수를 만들어 준 후 그안에 changeName 을 사용해야한다.


728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| Redux : createSlice 만들고 configureStore에 등록하자 (0) | 2023.01.31 |
|---|---|
| React : Redux store의 reducers 에서 ( ) 파라미터로 payload를 보내주자. (0) | 2023.01.25 |
| React : Redux 사용하기 2탄 🔥 최신문법 (0) | 2023.01.25 |
| React: 리덕스 셋팅 복습편 toolkit 라이브러리 🔥 (0) | 2023.01.25 |
| React : import 상대경로를 절대경로로 바꾸기 (0) | 2023.01.25 |




