Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- line-through
- redux toolkit
- javascript React
- Redux
- javascript코딩테스트
- React state
- 자바스크립트배포
- toString
- first-child
- 인라인블럭
- react
- db.json
- couchcoding
- 카우치코딩
- useEffect
- redux 사용방법
- 블럭요소
- foreach
- Redux store
- 6주포트폴리오
- sort
- React onClick
- react redux
- useSearchParams
- useParams
- 협업프로젝트
- JSON
- 콜백함수
- JavaScript
- 자바스크립트
Archives
- Today
- Total
개발하는 루루언니
React: 리덕스 셋팅 복습편 toolkit 라이브러리 🔥 본문
728x90
반응형
react redux
✅ 빡통 개념 :
state를 쓸때 prors로 부모에서 자식한테 가져다 쓰기가 번거로워
저장소를 하나 만들어 거기서 꺼내오는 식으로 쓰자!
아래순서대로 일단 셋팅을 먼저해야 한다. 외울필요 x 그냥 복붙!
1. npm 터미널 설치
2. import 해오기 > configureStore
3. store. js 저장소를 만들어 코드 셋팅하기
import { configureStore } from "@reduxjs/toolkit";
export default configureStore({
reducer :{
}
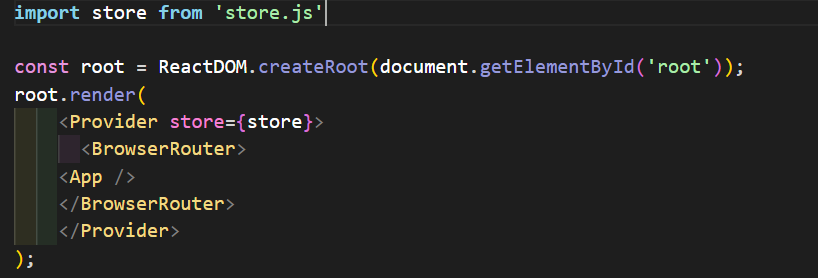
})4. index.js 가서 <Provider store = {store} > 을 <App / > 에 감싸주기
5. store은 방금위에서 만든 컴포넌트 import 해주면됨

sotre.js에 있던 state는 전부 <App/ > 에서 전부 사용이 가능하다는 그런 코드다
728x90
'컴퓨터 정보 > 리액트' 카테고리의 다른 글
| React : Redux => state 수정해주는 함수만들기 (0) | 2023.01.25 |
|---|---|
| React : Redux 사용하기 2탄 🔥 최신문법 (0) | 2023.01.25 |
| React : import 상대경로를 절대경로로 바꾸기 (0) | 2023.01.25 |
| React : ajax 그리고 axios ? 데이터를 받아오자 (0) | 2023.01.24 |
| React : 숫자가 아닌 값을 찾는 함수 = > isNAN (0) | 2023.01.24 |




